Googleマップ(地図の共有)
Googleマップを埋め込むことで所在地をお客様に正確に伝えられます(特にスマホの場合はGPSなどで目的地と現在地情報がつかめるので便利です)。
また、Googleマップ上に表記されている星評価やコメントなども共有できます。
※Googleアカウントは必要ありません。
例として東京都千代田区千代田1-1-1の地図を埋め込む方法をご紹介します。
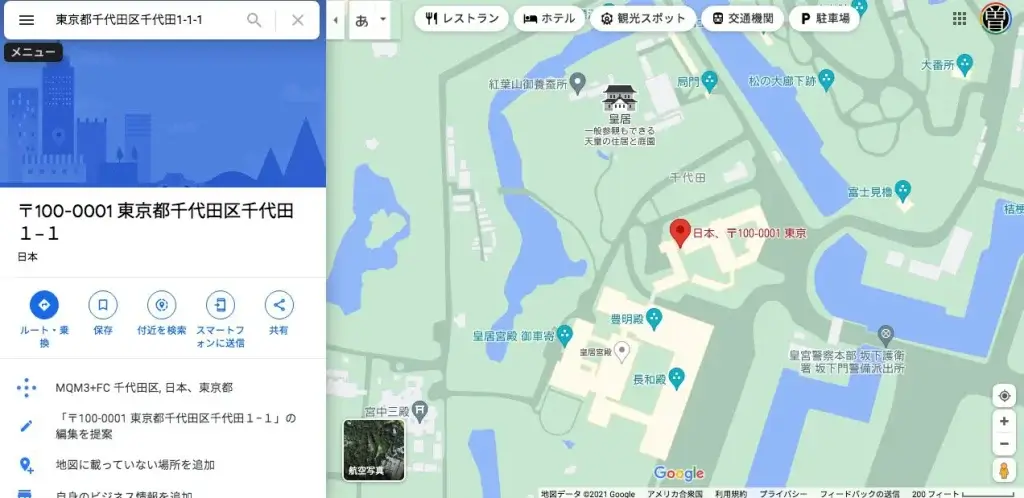
・Googleマップ https://www.google.com/maps/?hl=ja で住所を検索します。
↓検索窓に住所を入れて検索をかけます。

↓赤いポイントマークが正しい場所に立っていることを確認します。

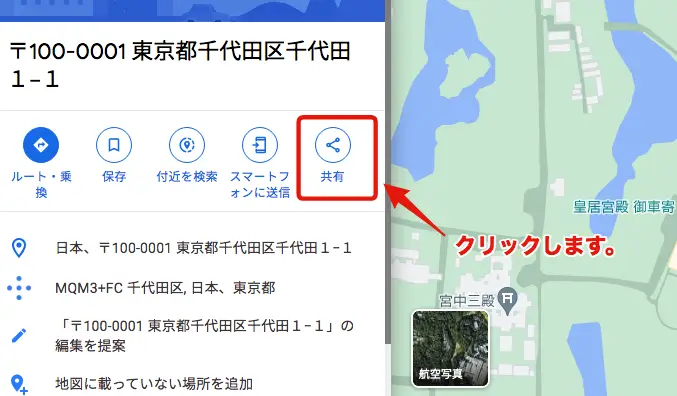
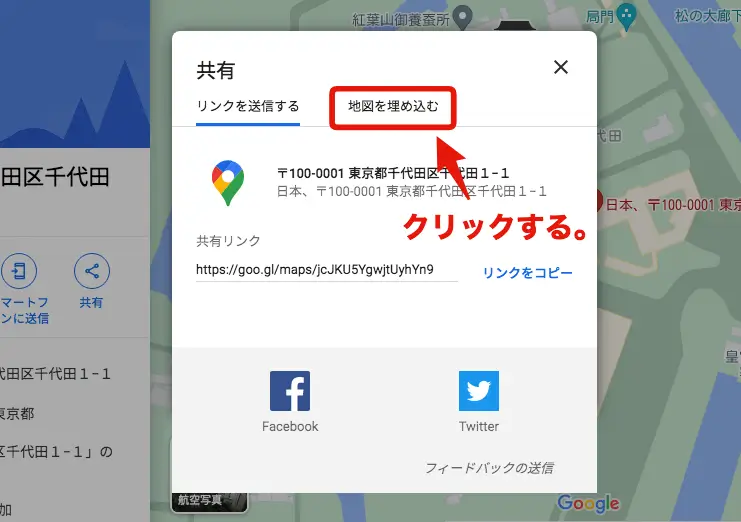
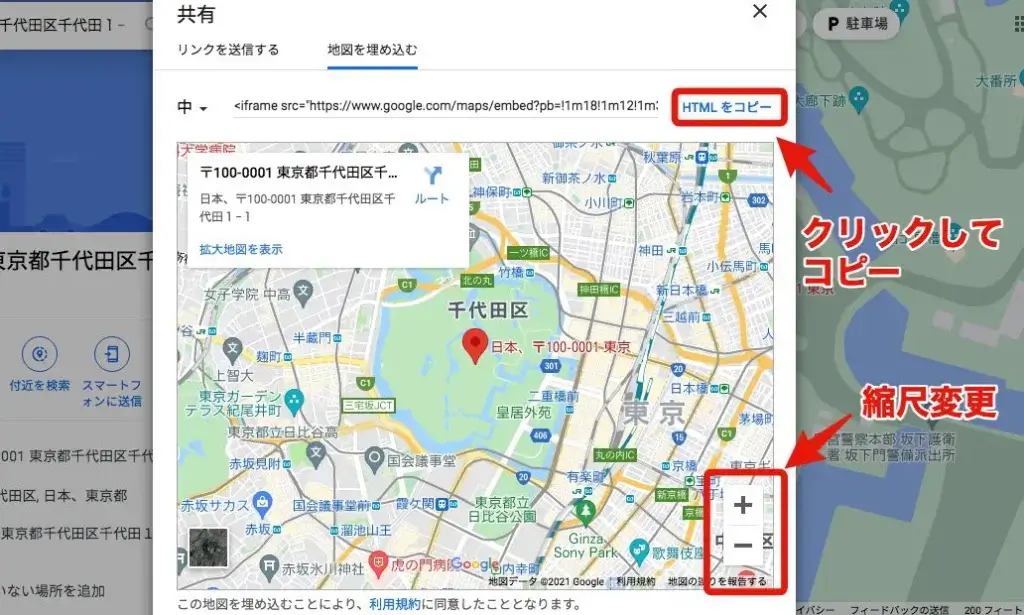
↓共有ボタンをクリックします。



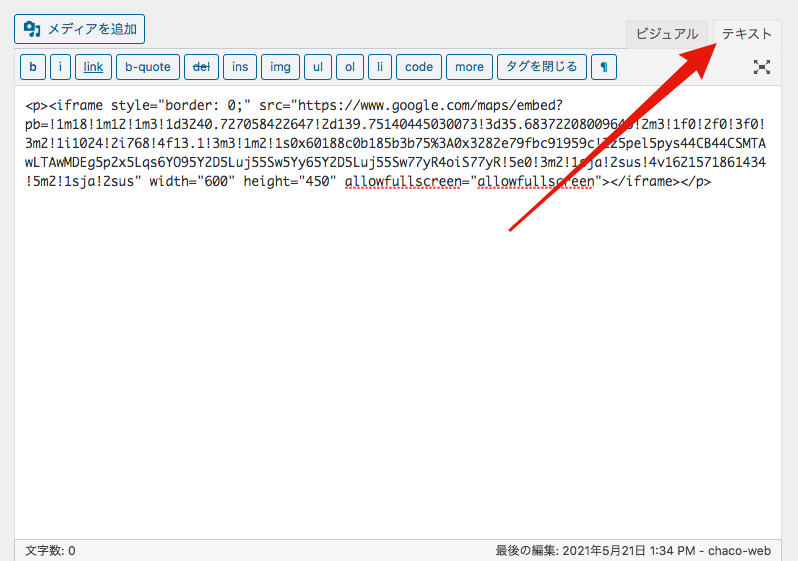
↓WordPress管理画面へアクセスし、テキストモードの上、コピーしたタグを貼り付けます。

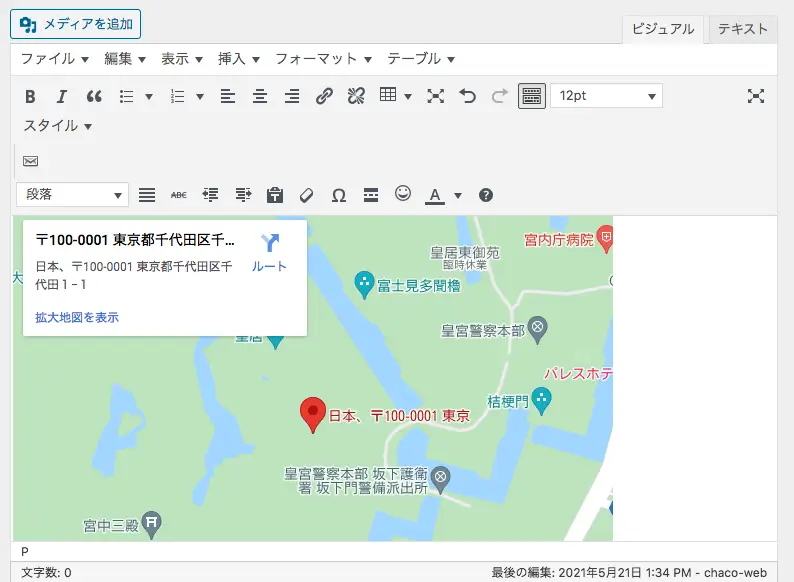
↓一度ビジュアルモードに変更し、反映されているか確認をします。

最後に公開をして完了です。
YouTube動画(動画の共有)
動画をホームページに埋め込みたい場合は、動画データをそのままホームページに入れるのではなく、YouTubeに動画をアップロードして、そのYouTubeをホームページに埋め込むという方法がおすすめです。
動画データというのはとても重いため、動画データをそのままホームページに入れると、ホームページの操作性が鈍くなるためです。
動画は、文字や写真とは比較にならないほどお客様にたくさんの情報を伝えることができますので、とてもおすすめです。
※Googleアカウントが必要です。
YouTubeに動画をアップロード方法はこちらをご覧下さい。
https://support.google.com/youtube/answer/57407?co=GENIE.Platform%3DDesktop&hl=ja
例として https://www.youtube.com/watch?v=sk9u_iFEue0 の動画を埋め込む方法をご紹介します。
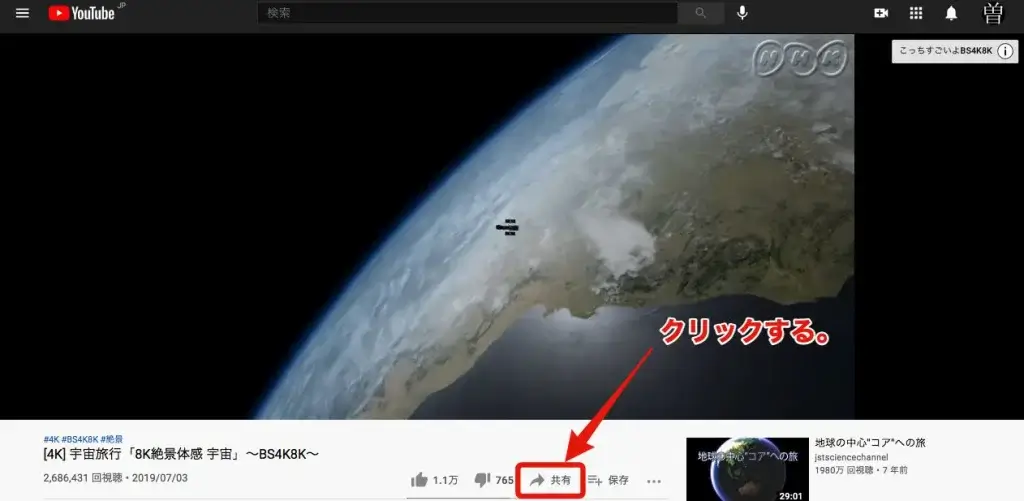
↓共有ボタンをクリックします。


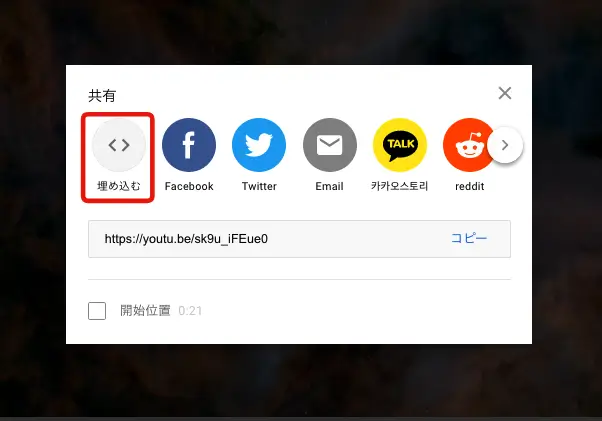
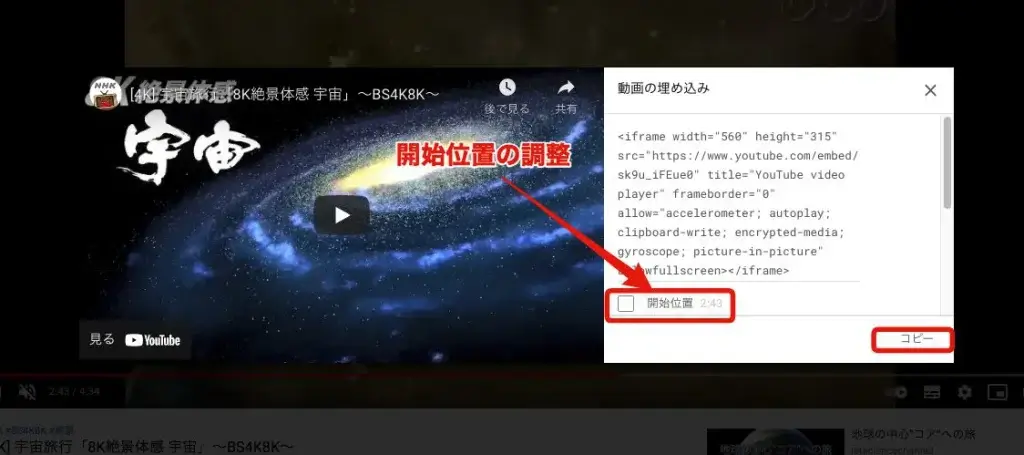
↓コピーを押します。
開始位置を調整したい方は、開始位置にチェックを入れ、秒単位で調整ができます。

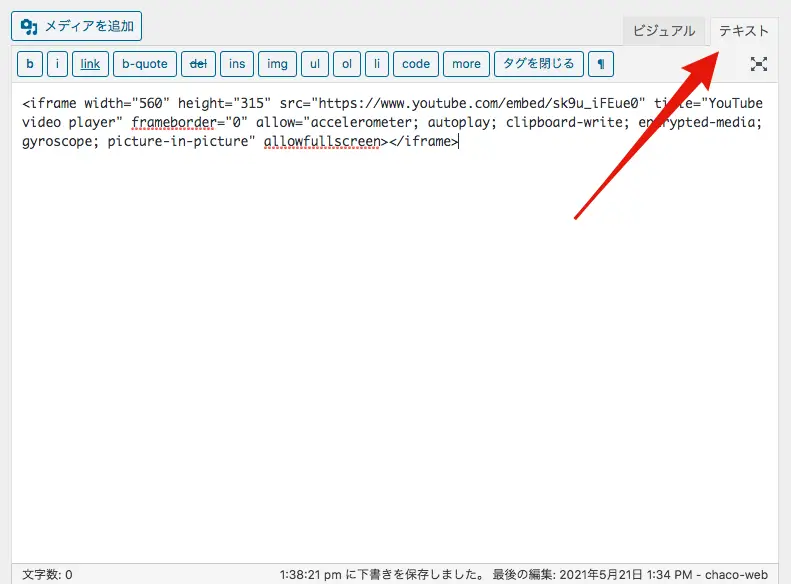
↓WordPress管理画面へアクセスし、テキストモードの上、コピーしたタグを貼り付けます。

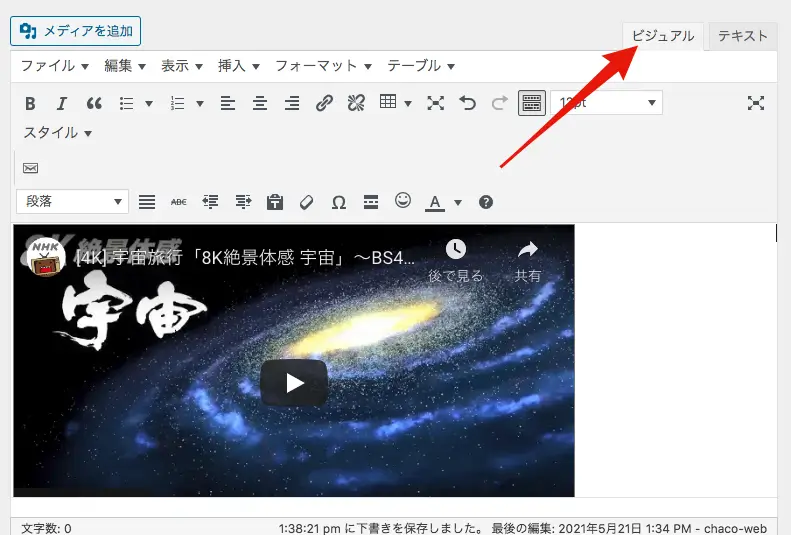
↓一度ビジュアルモードに変更し、反映されているか確認をします。

最後に公開をして完了です。